Introduction
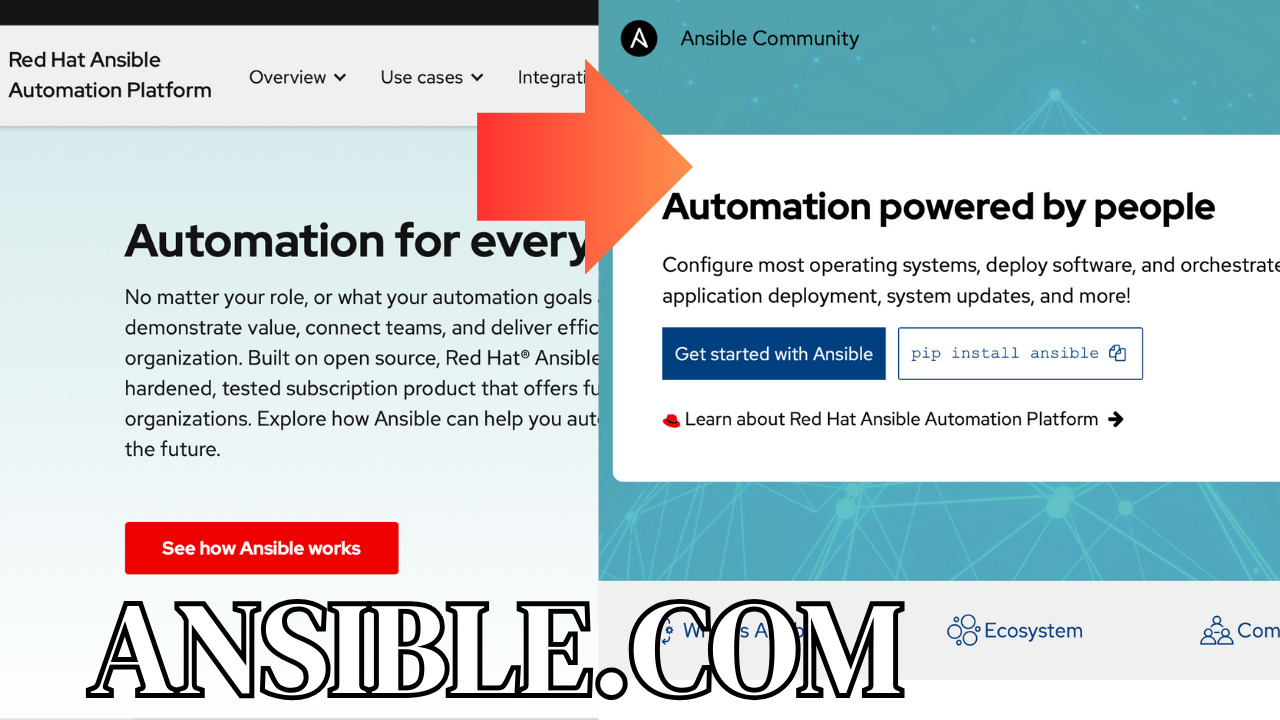
As the holiday season approaches, the Ansible community has been busy working on a delightful gift for its users - a brand new website! This article aims to provide a sneak peek into the progress made on the Ansible community website, highlighting key features, contributors, and the community’s collaborative spirit.
Nikola: The Chosen One
The Ansible community’s decision to use Nikola as the static site generator has proven to be a stellar choice. This decision was reached through a community vote, as documented in the GitHub repository (https://github.com/ansible-community/community-topics/issues/210). Nikola has not only met but exceeded expectations, thanks to its flexibility and ease of use. The community expresses gratitude for the collective effort that went into making this decision and the subsequent success of the website.
Homepage Wireframe and Layout
One of the early milestones achieved was the implementation of the wireframe for the homepage layout. Tina Yip, a notable contributor, played a crucial role in this phase of development (https://github.com/ansible-community/community-website/issues/57). The collaboration and input from community members have been invaluable in shaping the website’s user interface and overall design.
WCAG Compliance Testing
Ensuring inclusivity and accessibility for all users is a top priority for the Ansible community. Extensive testing for Web Content Accessibility Guidelines (WCAG) compliance has been conducted to guarantee that the website is user-friendly for individuals with diverse needs (https://github.com/ansible-community/community-website/issues/9). This commitment to accessibility reflects the community’s dedication to providing an inclusive platform for all users.
Content Migration and Resource Pages
The website is not just a pretty face; it’s loaded with valuable content. A significant effort has gone into migrating blog posts, with contributions from community writers. Additionally, new resource pages have been added to enhance the user experience and provide valuable information to Ansible enthusiasts.
Continuous Integration and Containerization
To maintain the website’s reliability and performance, a suite of Continuous Integration (CI) checks has been implemented. These checks ensure that any changes made to the website are thoroughly tested before deployment. Furthermore, the community is building a container image, adding another layer of scalability and ease of deployment (https://github.com/ansible-community/community-website/pkgs/container/ansible-website).

Get Involved
The Ansible community encourages users to actively participate in shaping the website. Whether it’s by exploring the website repository (https://github.com/ansible-community/community-website) and raising issues or joining the discussion on the forum post (https://forum.ansible.com/t/new-homepage-and-blog-for-ansible-com/1172), community engagement is crucial. The collective effort of users, contributors, and enthusiasts ensures that the website aligns with the needs and expectations of the Ansible community.
Conclusion
As the holiday season approaches, the Ansible community’s new website stands as a testament to collaboration, dedication, and progress. With a refreshed design, enhanced content, and a commitment to accessibility, the community looks forward to unveiling the new “ansible.com.” So, stay tuned for an exciting and user-centric web experience, brought to you by the Ansible community!
Subscribe to the YouTube channel, Medium, and Website, X (formerly Twitter) to not miss the next episode of the Ansible Pilot.Academy
Learn the Ansible automation technology with some real-life examples in my
Udemy 300+ Lessons Video Course.

My book Ansible By Examples: 200+ Automation Examples For Linux and Windows System Administrator and DevOps

Donate
Want to keep this project going? Please donate